
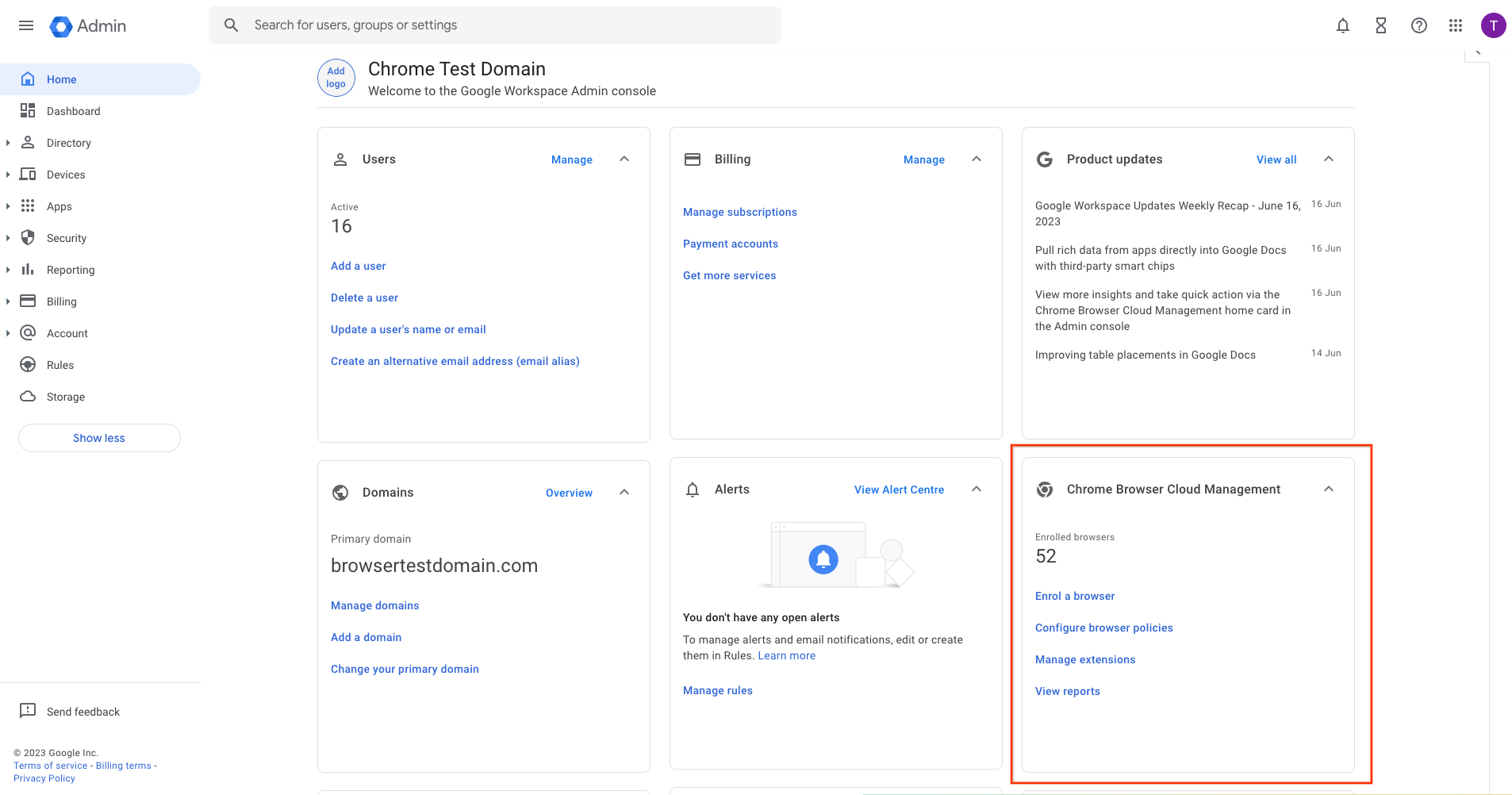
Google Workspace Updates: View more insights and take quick action via the Chrome Browser Cloud Management home card in the Admin console
GitHub - myTerminal/chrome-quick-console: A Google Chrome extension for a developer console outside Developer Tools