Some weird things about array, loop and "console.log" on chrome - JavaScript - The freeCodeCamp Forum

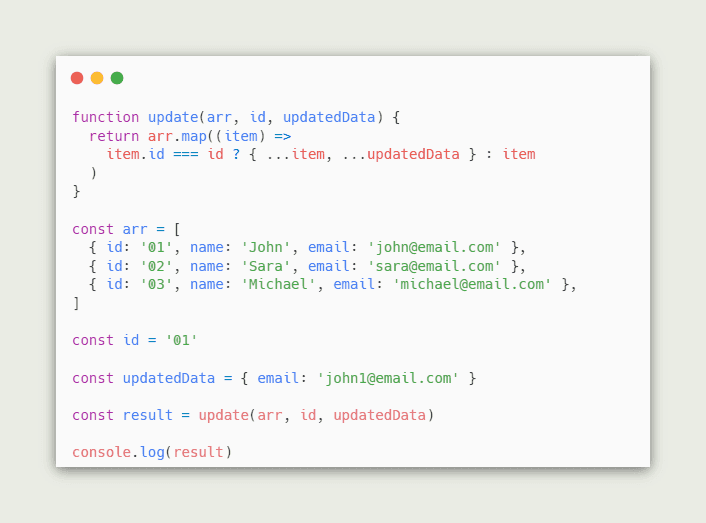
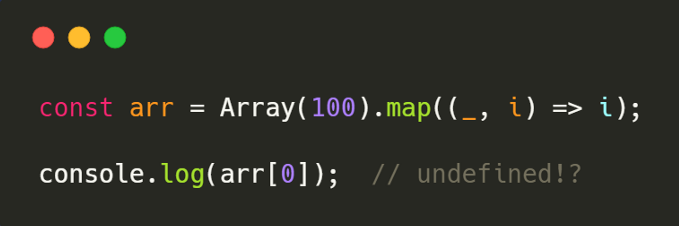
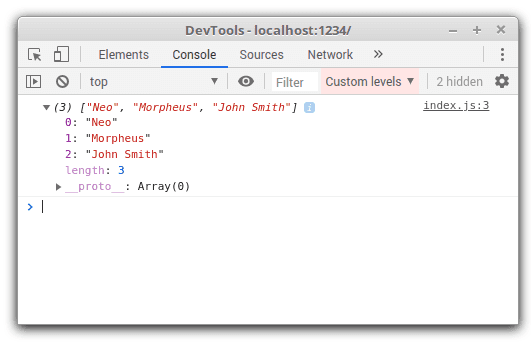
Hey! I'm having a issue where the console.log() statement executes before the .map() function. So it logs out a empty array. I tested by putting the log inside the map, it prints