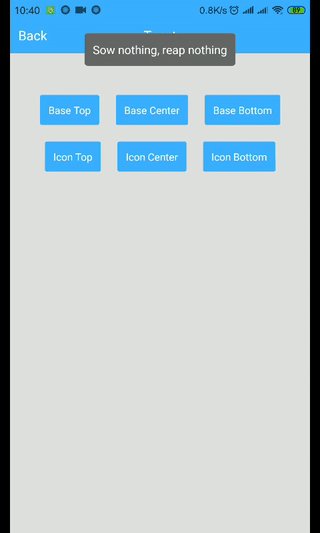
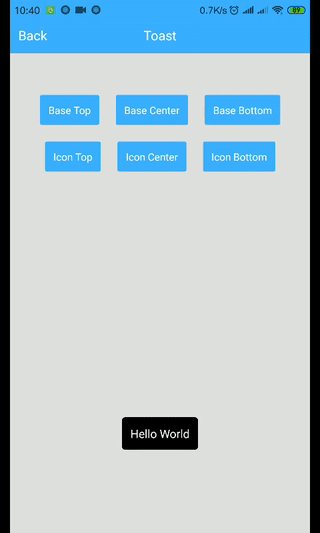
FeatureRequest: Custom position for Toast notifications · Issue #1342 · GeekyAnts/NativeBase · GitHub

Native Base Toast problems with mocha testing and native-base-shoutem-theme · Issue #1362 · GeekyAnts/NativeBase · GitHub
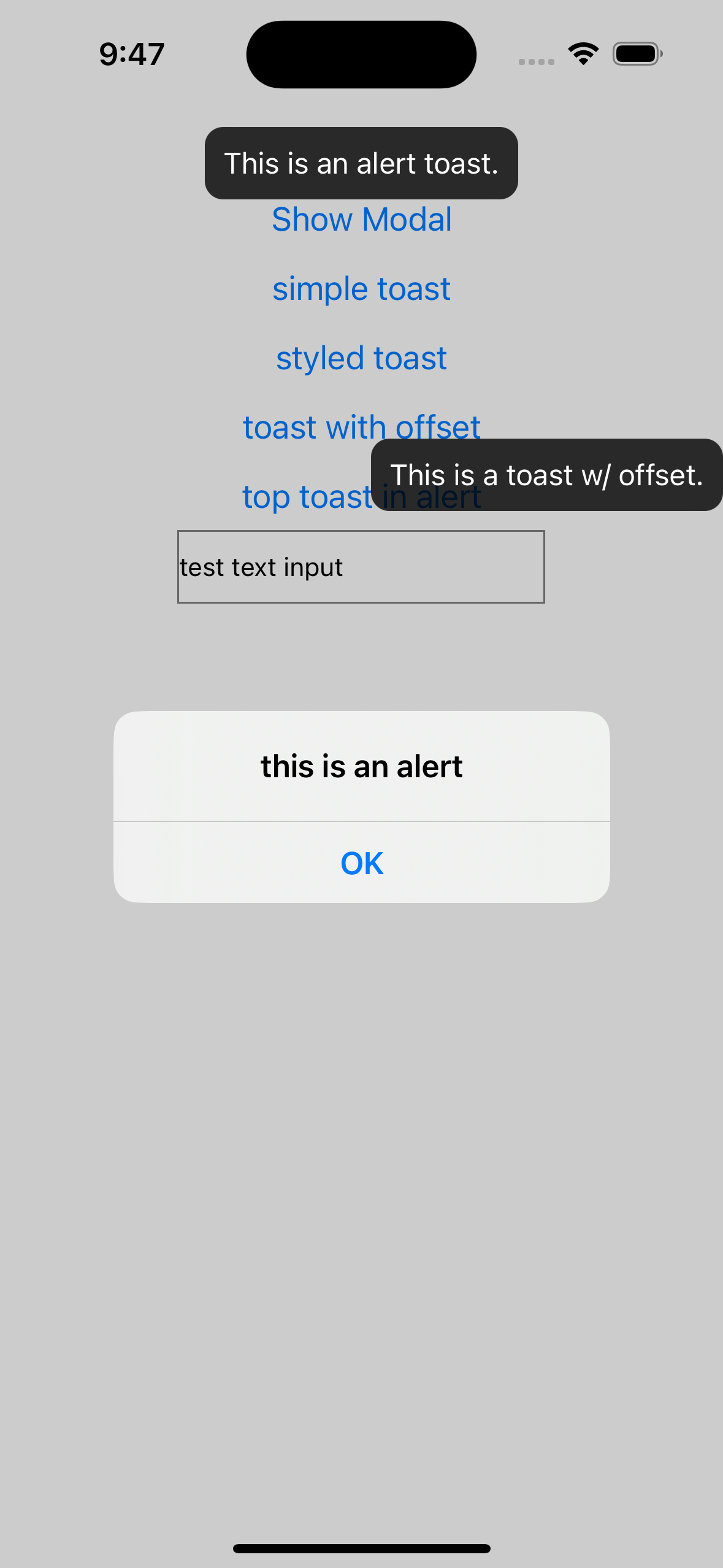
Toast is placed out of position every time I call this. · Issue #5107 · GeekyAnts/NativeBase · GitHub