How to Locate Elements in Chrome and IE Browsers for Building Selenium Scripts – Selenium Tutorial #7

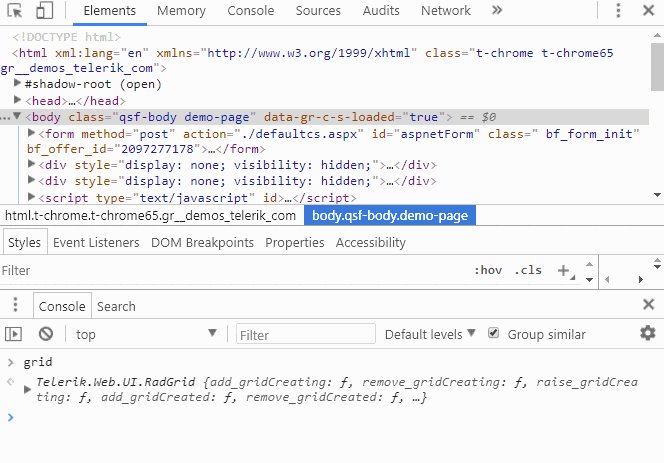
Find HTML source with Chrome Developer Tools - CMS & WordPress - SitePoint Forums | Web Development & Design Community

How to Locate Elements in Chrome and IE Browsers for Building Selenium Scripts – Selenium Tutorial #7