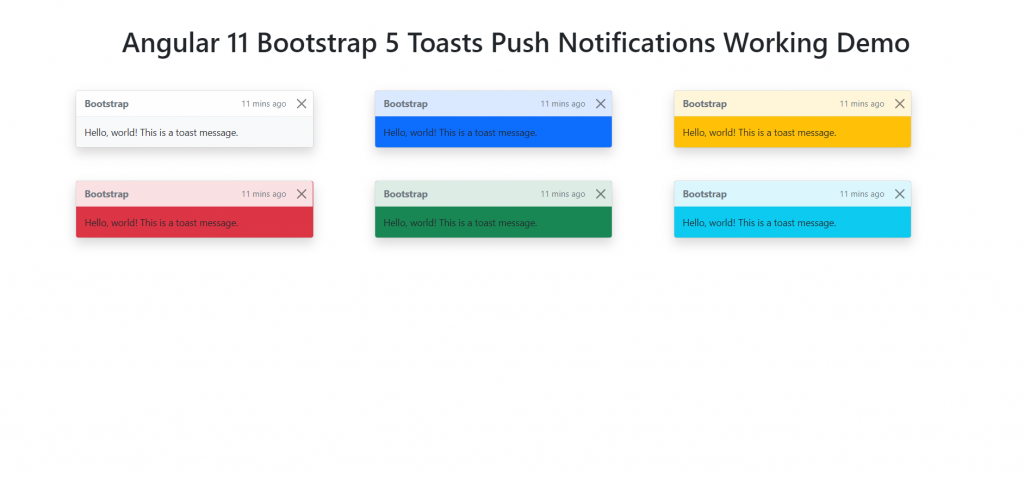
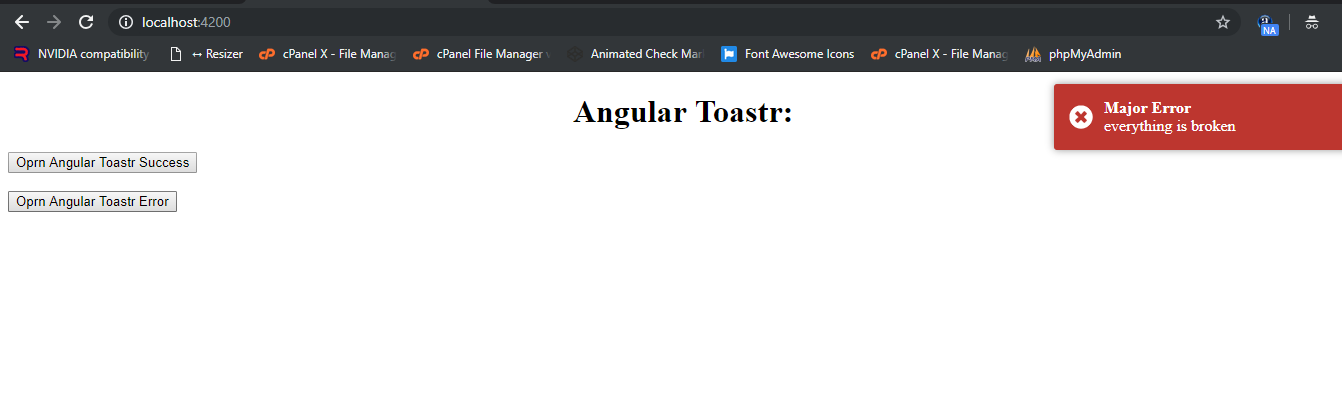
Not able to show ng -bootstrap toast through interceptor or constructor of any component angular. but it works fine by clicking on button - Stack Overflow
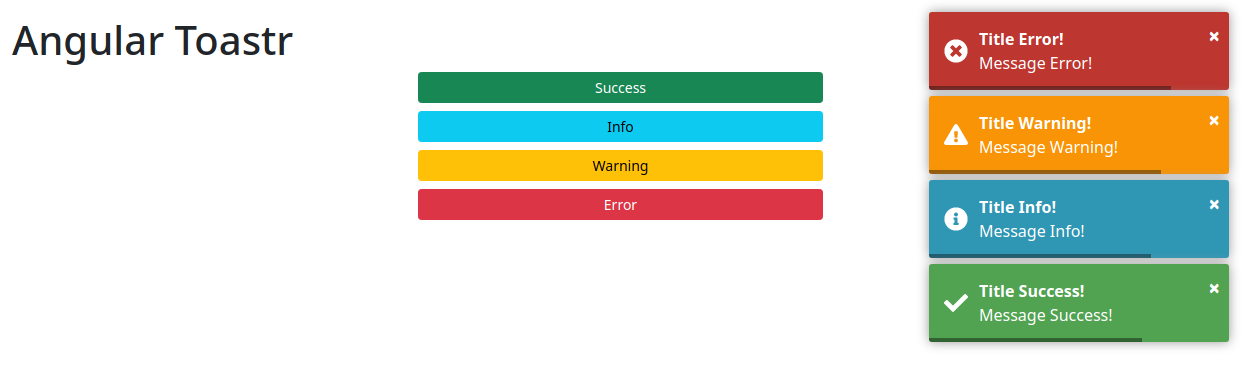
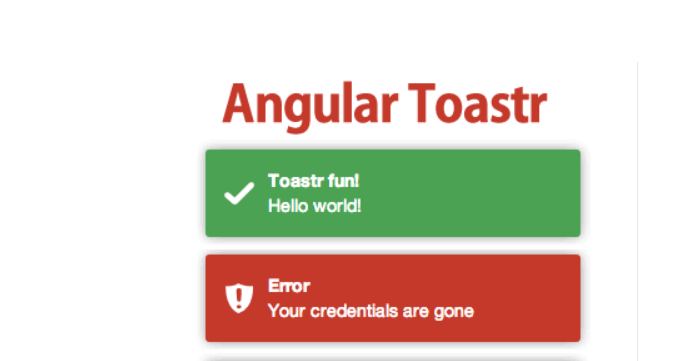
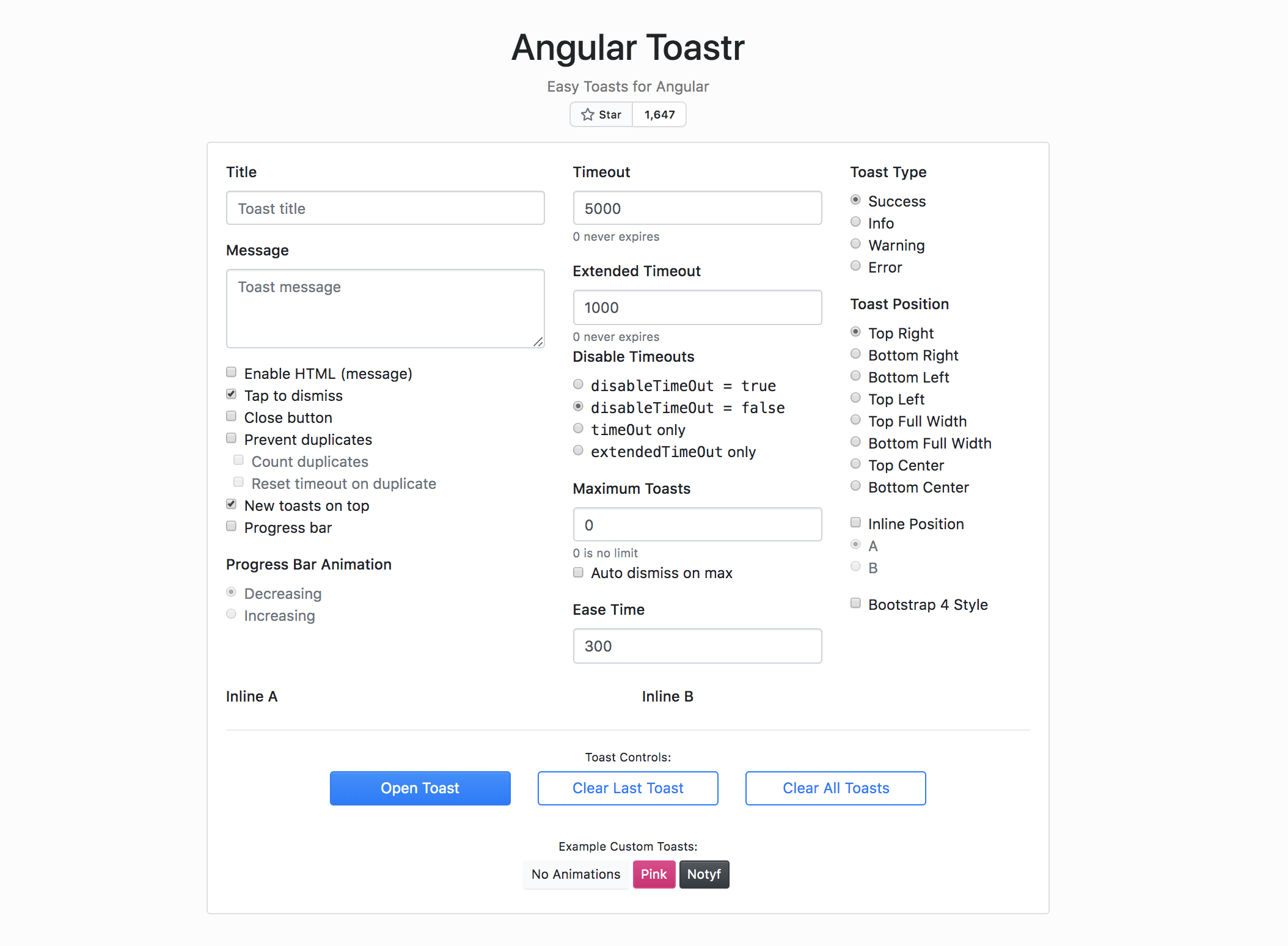
Guide to use Toastr in Angular-2 — Sunflower Lab — Premier Mobile & Web Development Company | by Yash Patel | Medium

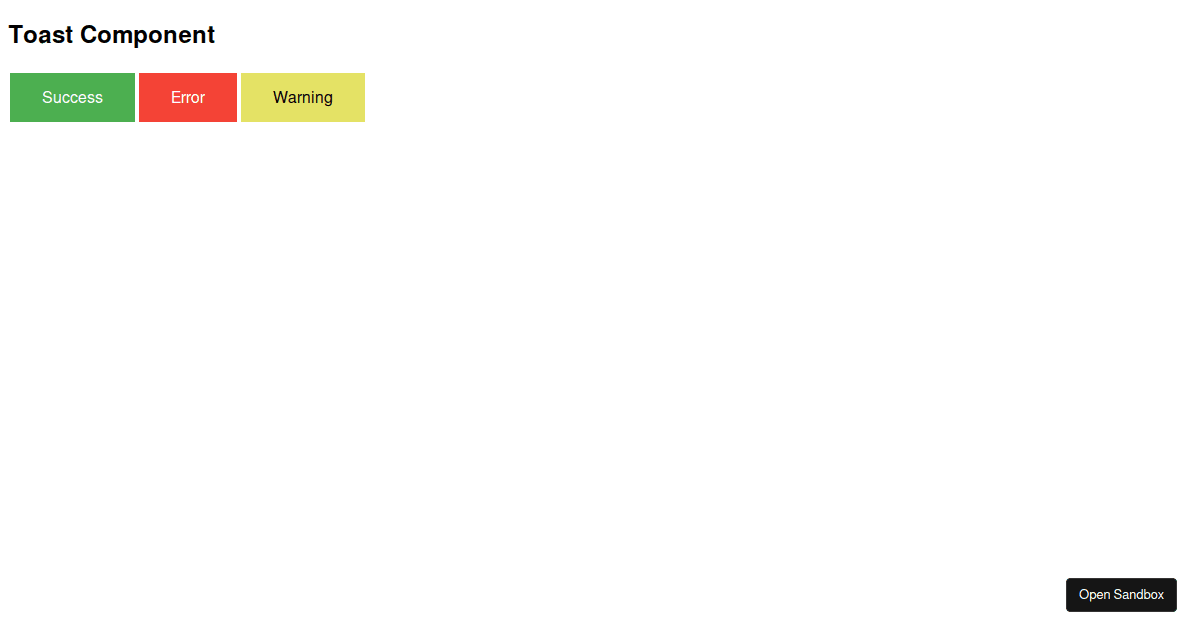
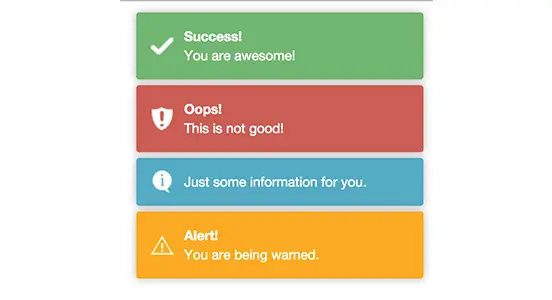
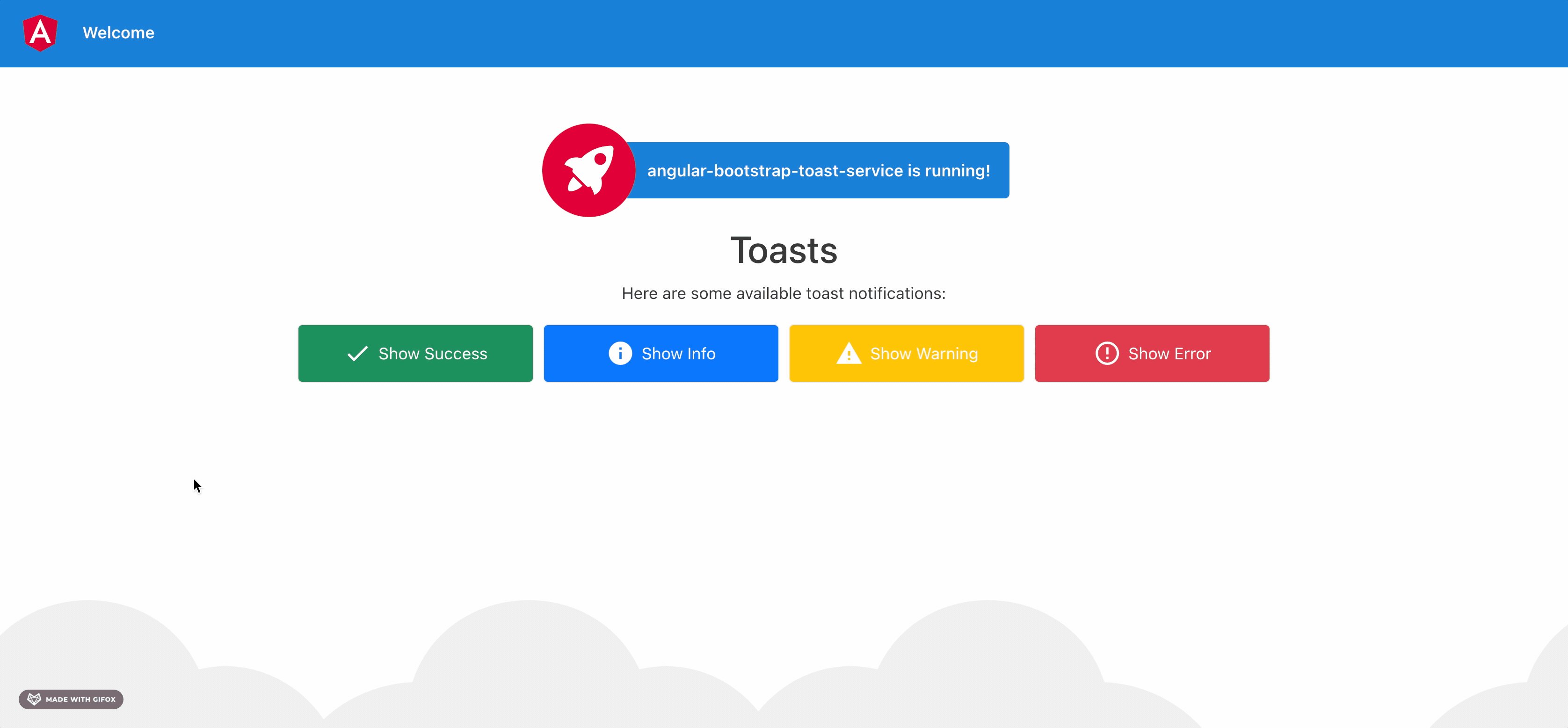
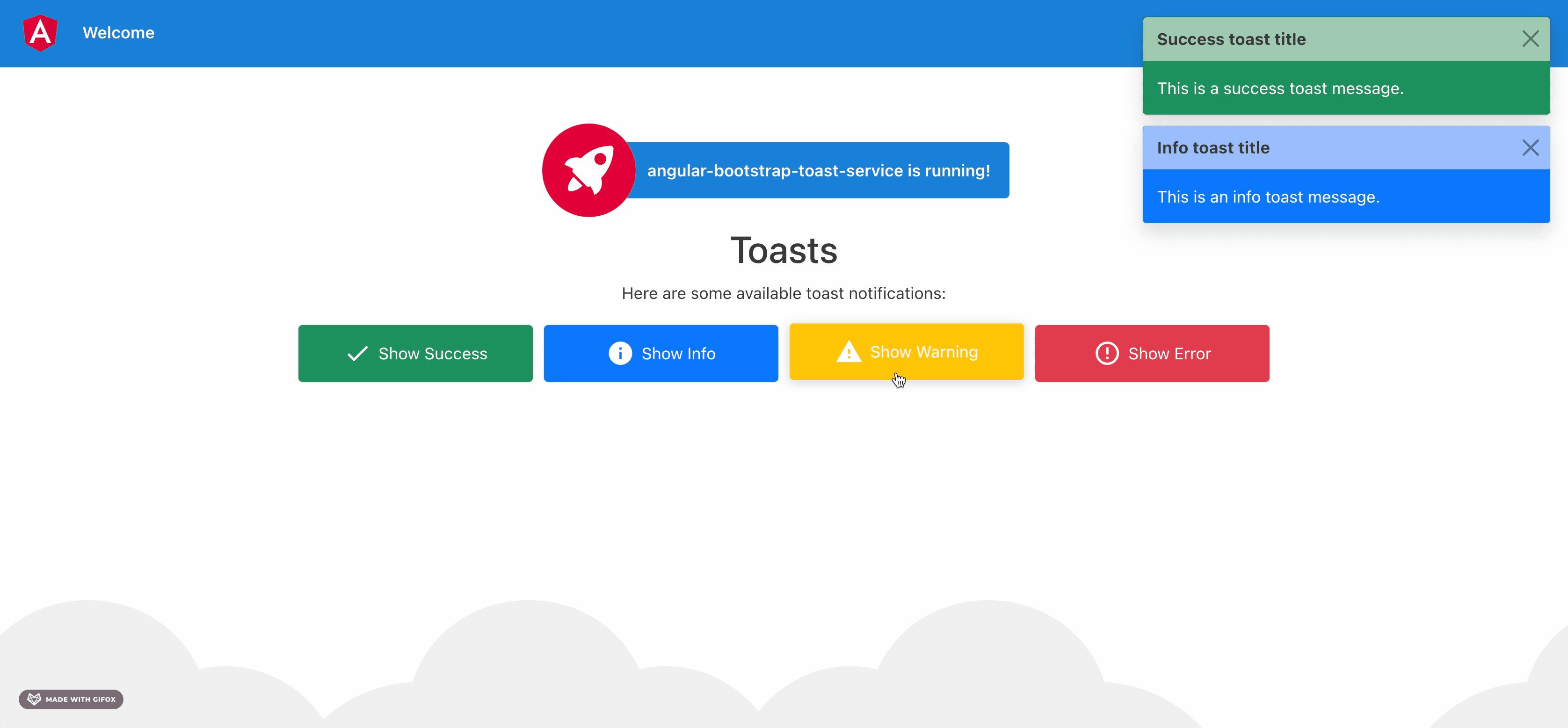
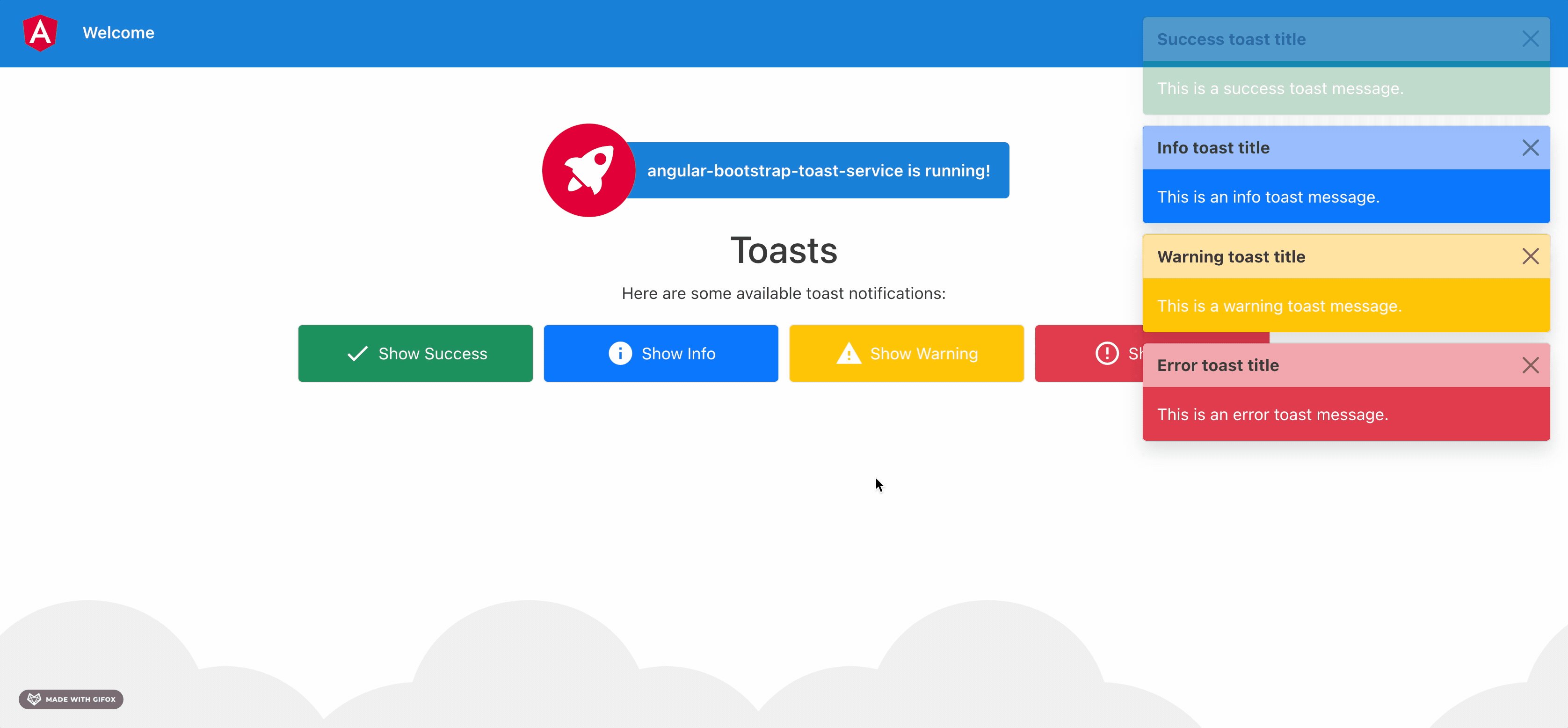
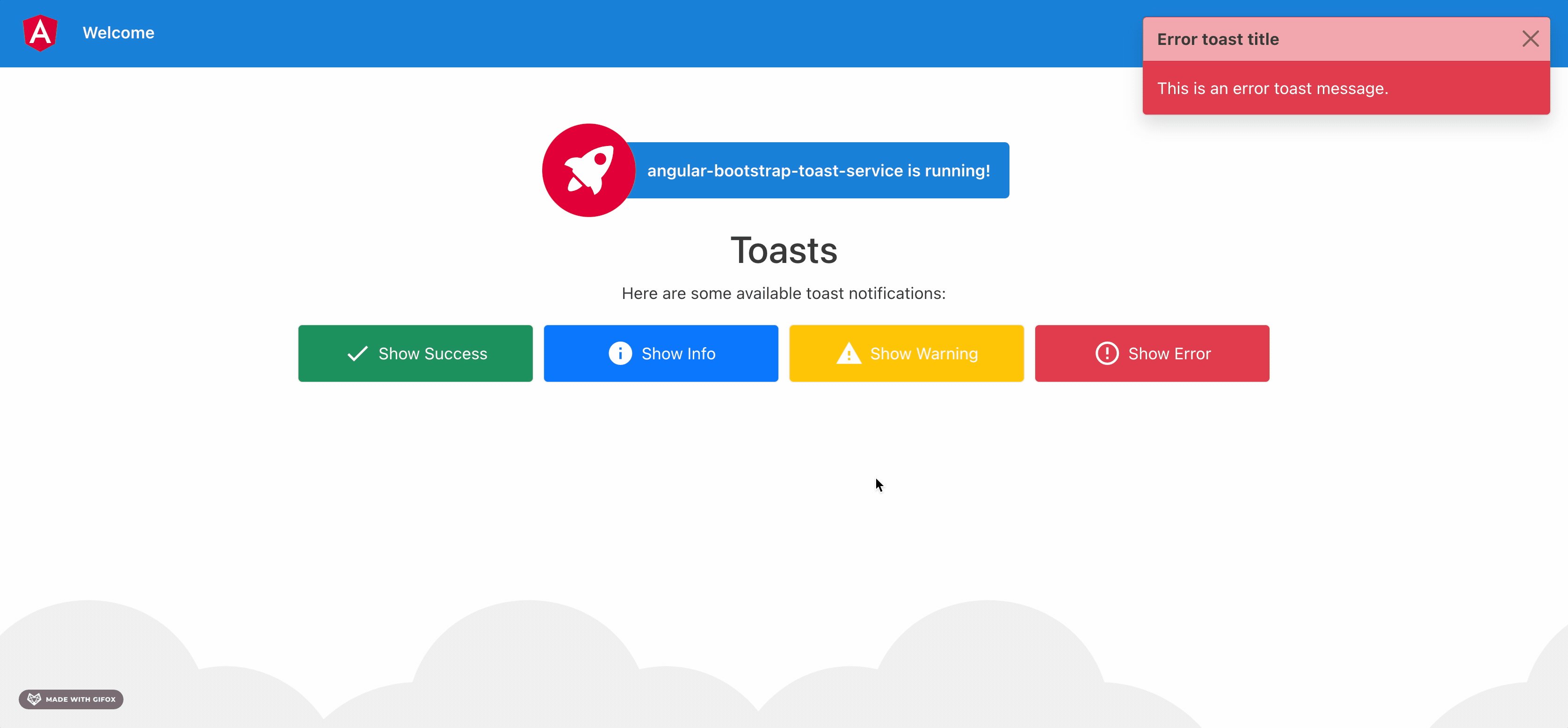
How to Create a Toast Service Using Angular 14 and Bootstrap 5 | by Sebastiano Vierk | Better Programming