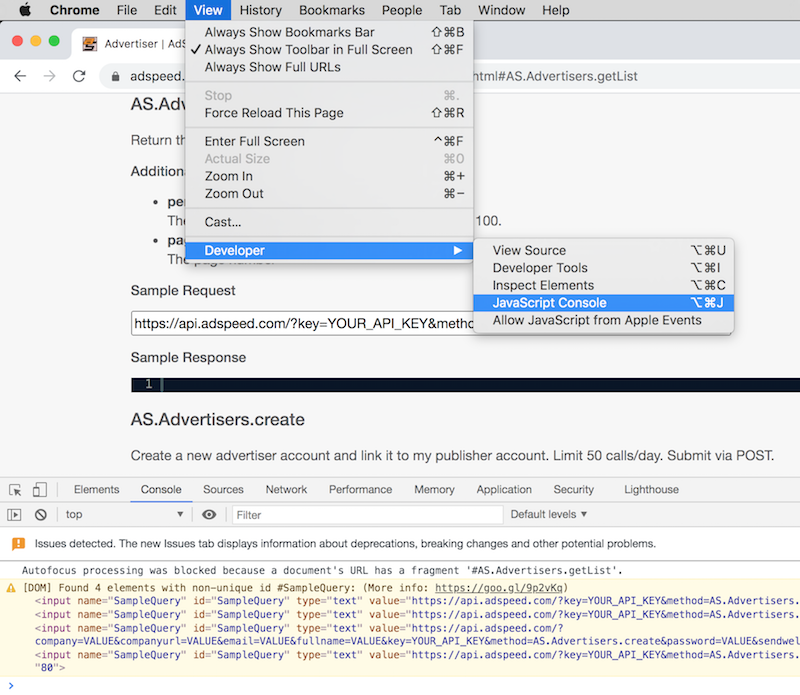
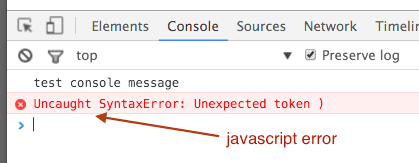
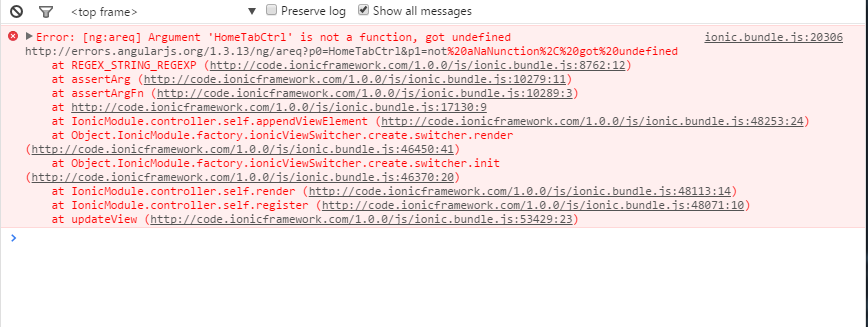
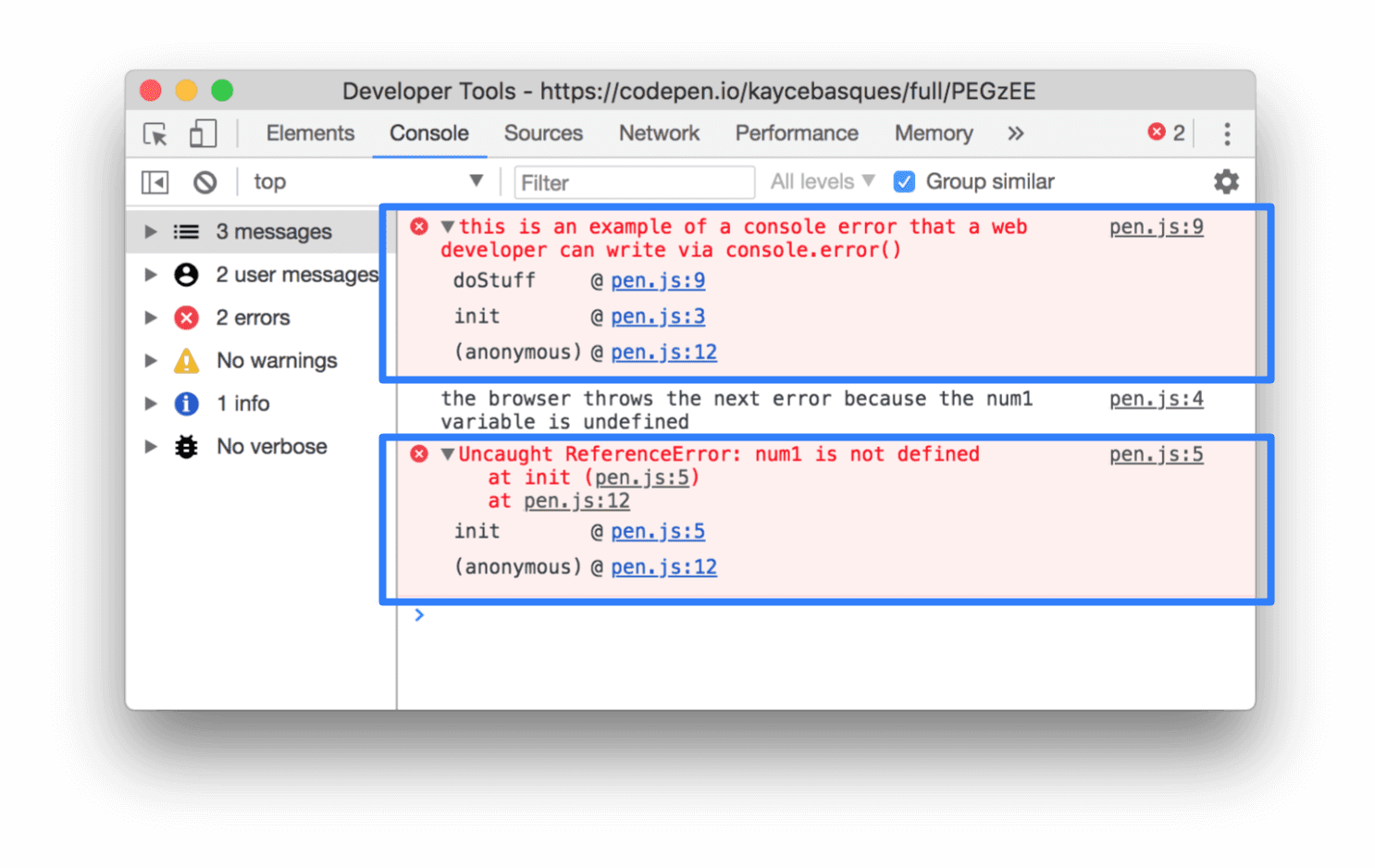
Using Your Browser to Diagnose JavaScript Errors – Advanced Administration Handbook | Developer.WordPress.org

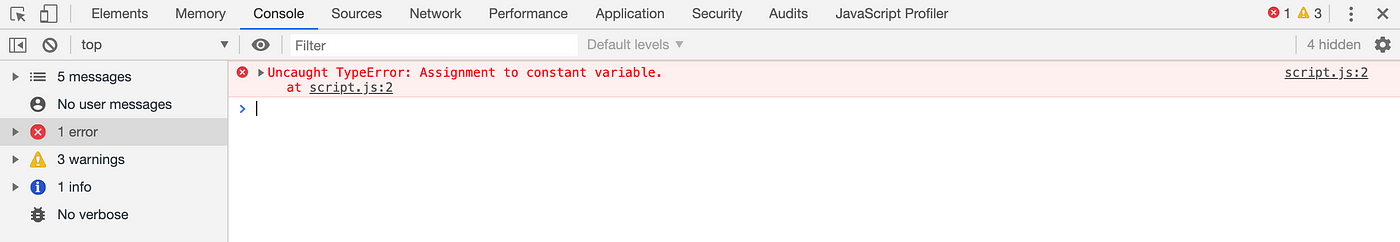
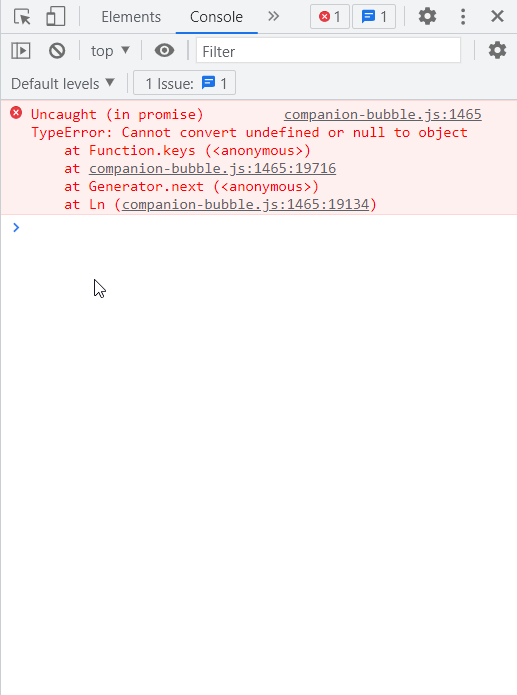
Chrome DevTools: The Console. Debugging is one of the most important… | by Amedeo Molisani | Level Up Coding

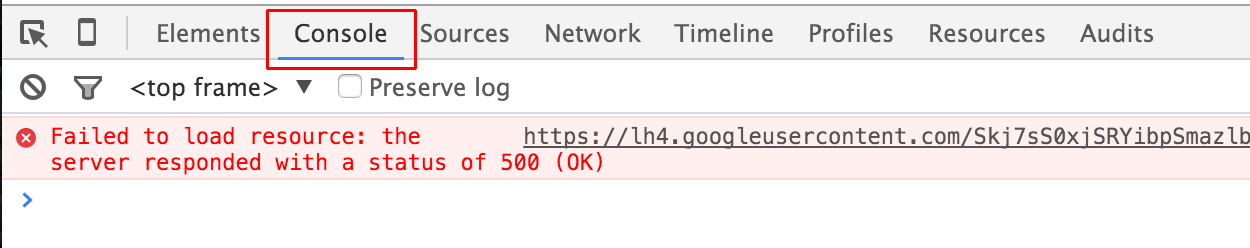
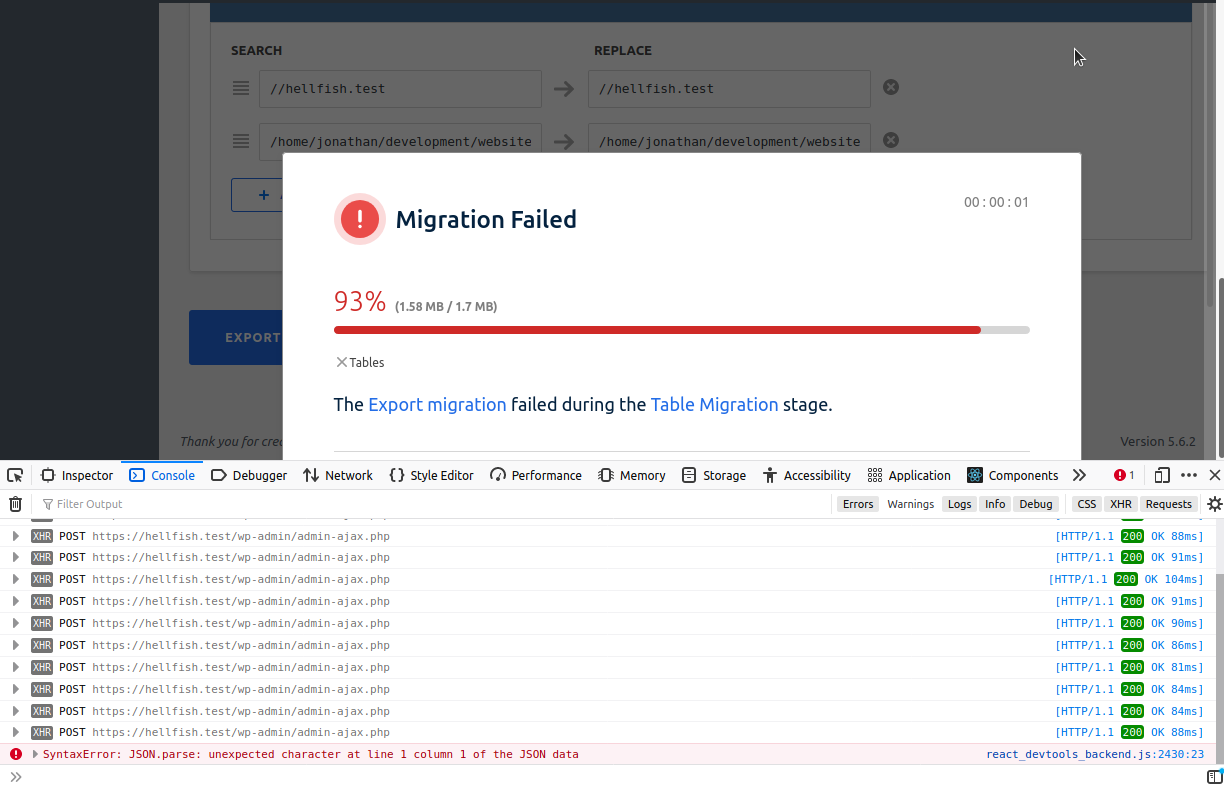
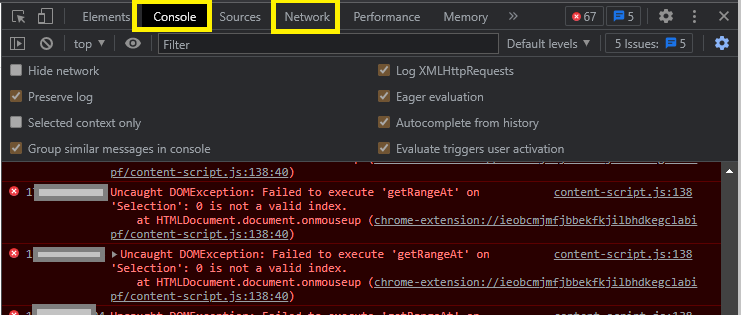
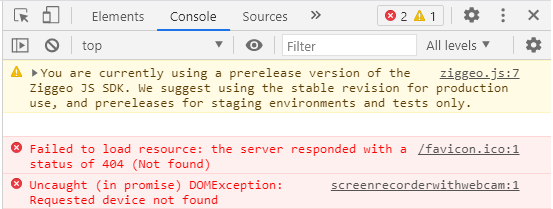
Checking for errors/API responses in browser console/Network log - XO Platform - Kore.ai Bot Developers Community





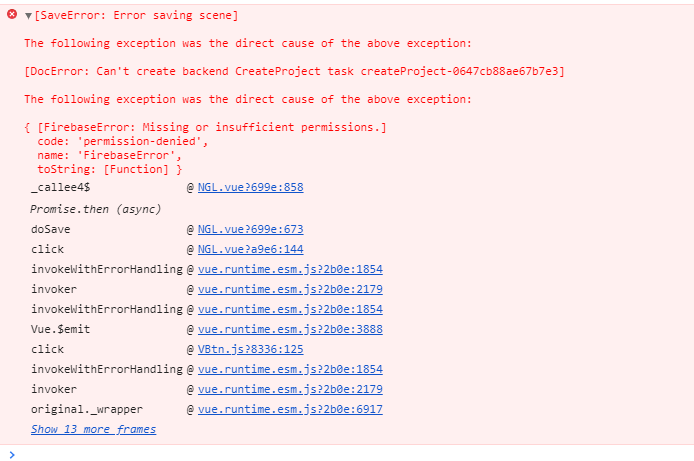
![Fix ] - Chrome Developer Tool Error | ແກ້ໄຂບັນຫາ Chrome Console Error. - YouTube Fix ] - Chrome Developer Tool Error | ແກ້ໄຂບັນຫາ Chrome Console Error. - YouTube](https://i.ytimg.com/vi/qOYX5unX3b8/maxresdefault.jpg)