
Mastering the JavaScript Console Log Method: Your Ultimate Guide to Error-Free Debugging - DEV Community

Remove console.log in Production to Enhance Performance (babel-plugin-transform-remove-console) - Part 2 - How to / Third Party Tooling - Forums
























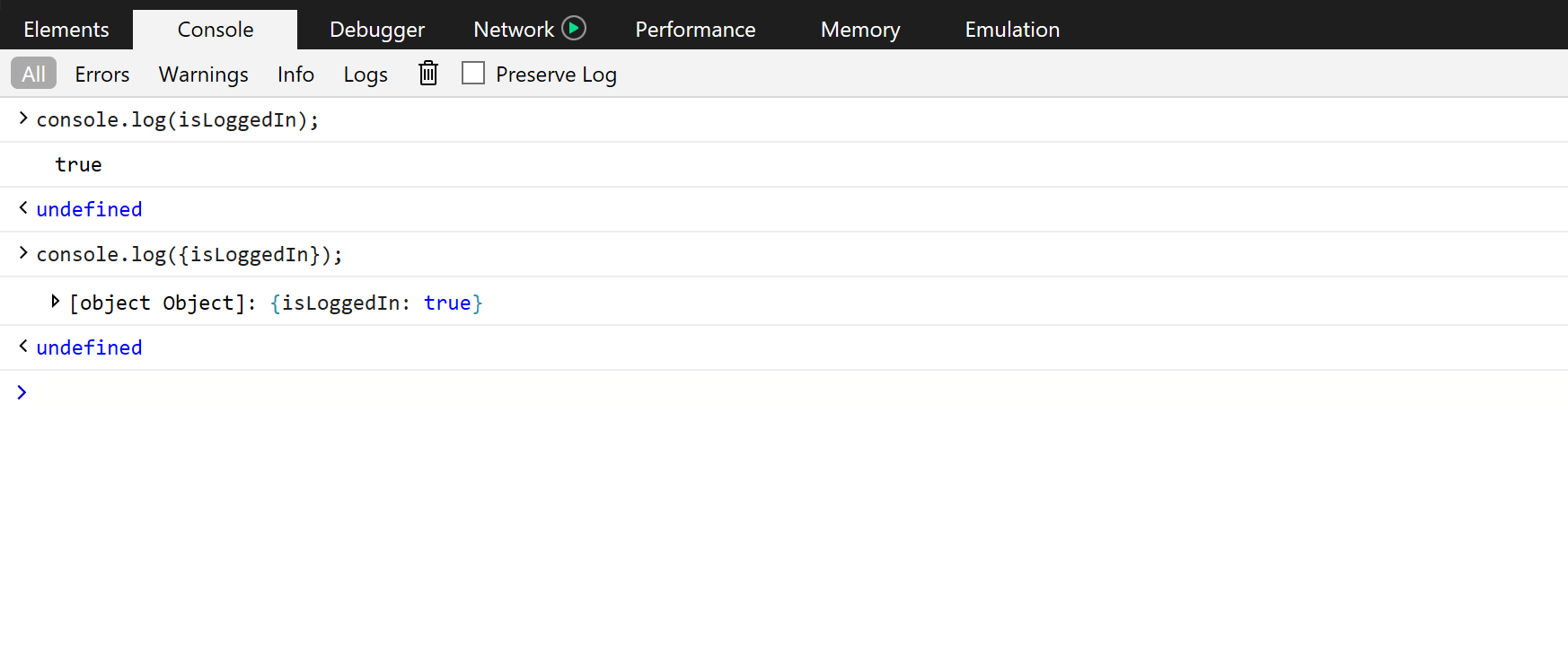
![Difference between console.log() and jslog() - ServiceNow Application Development [Book] Difference between console.log() and jslog() - ServiceNow Application Development [Book]](https://www.oreilly.com/api/v2/epubs/9781787128712/files/assets/3baa36a1-3521-4896-9b88-a4df0759a86b.png)