usability - What is the difference between alert, notification banner and toast message? - User Experience Stack Exchange

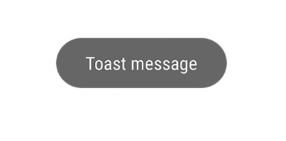
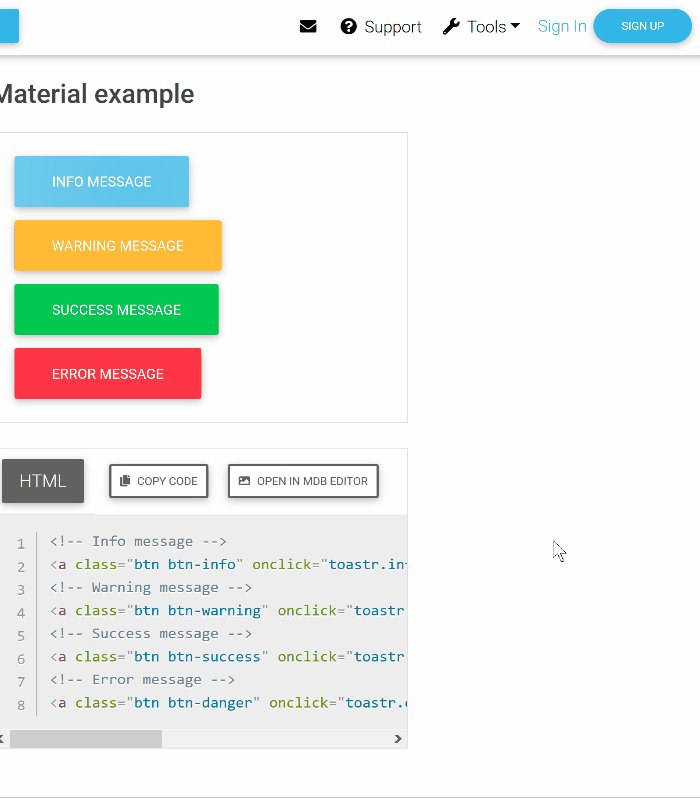
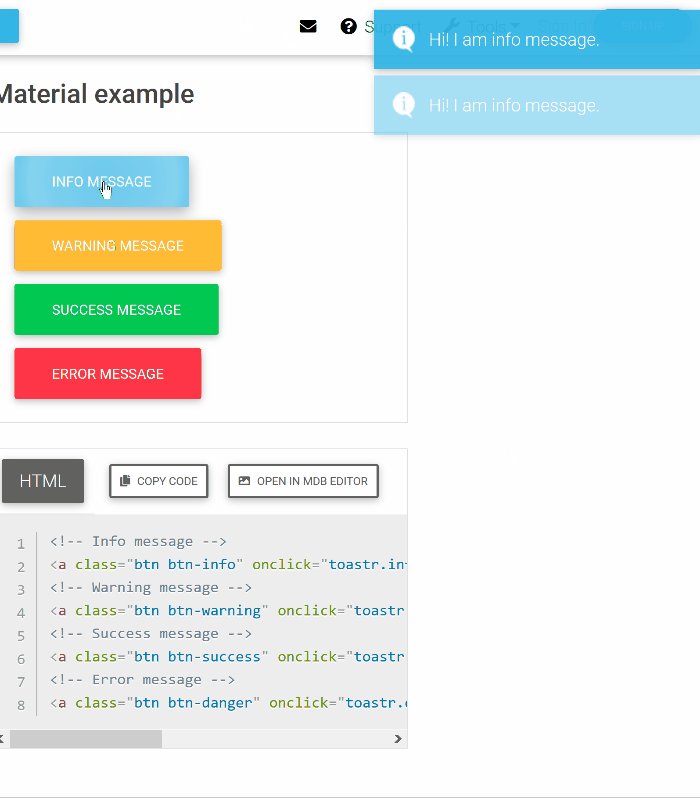
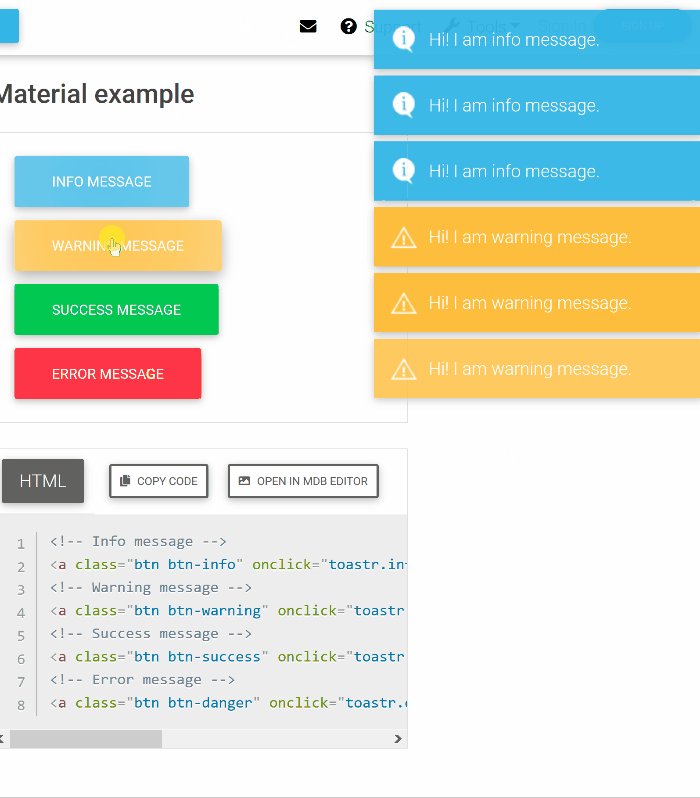
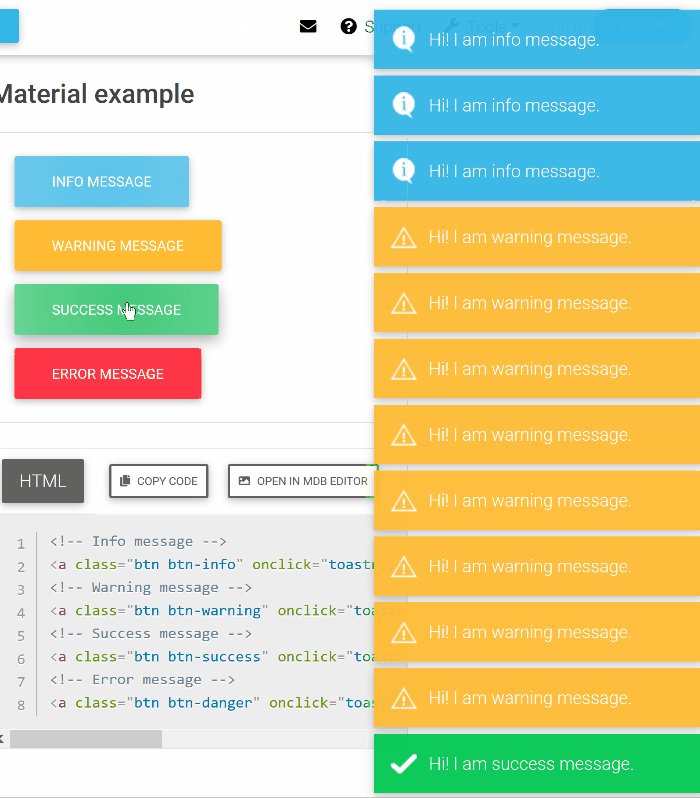
Toast notifications A toast notification is an unobtrusive and non-modal window element that is used to display brief, auto-expiring information to users. You can see toast notifications primarily on Android OS platforms.















![Snackbar] Add stacking support/display several · Issue #1824 · mui/material- ui · GitHub Snackbar] Add stacking support/display several · Issue #1824 · mui/material- ui · GitHub](https://user-images.githubusercontent.com/3165635/92245839-326a0b80-eec5-11ea-87f5-fbcbc3f808f1.png)