How to Use Ngx-toastr in angular. First you need install ngx-toastr with… | by Kiran Mistry | Medium

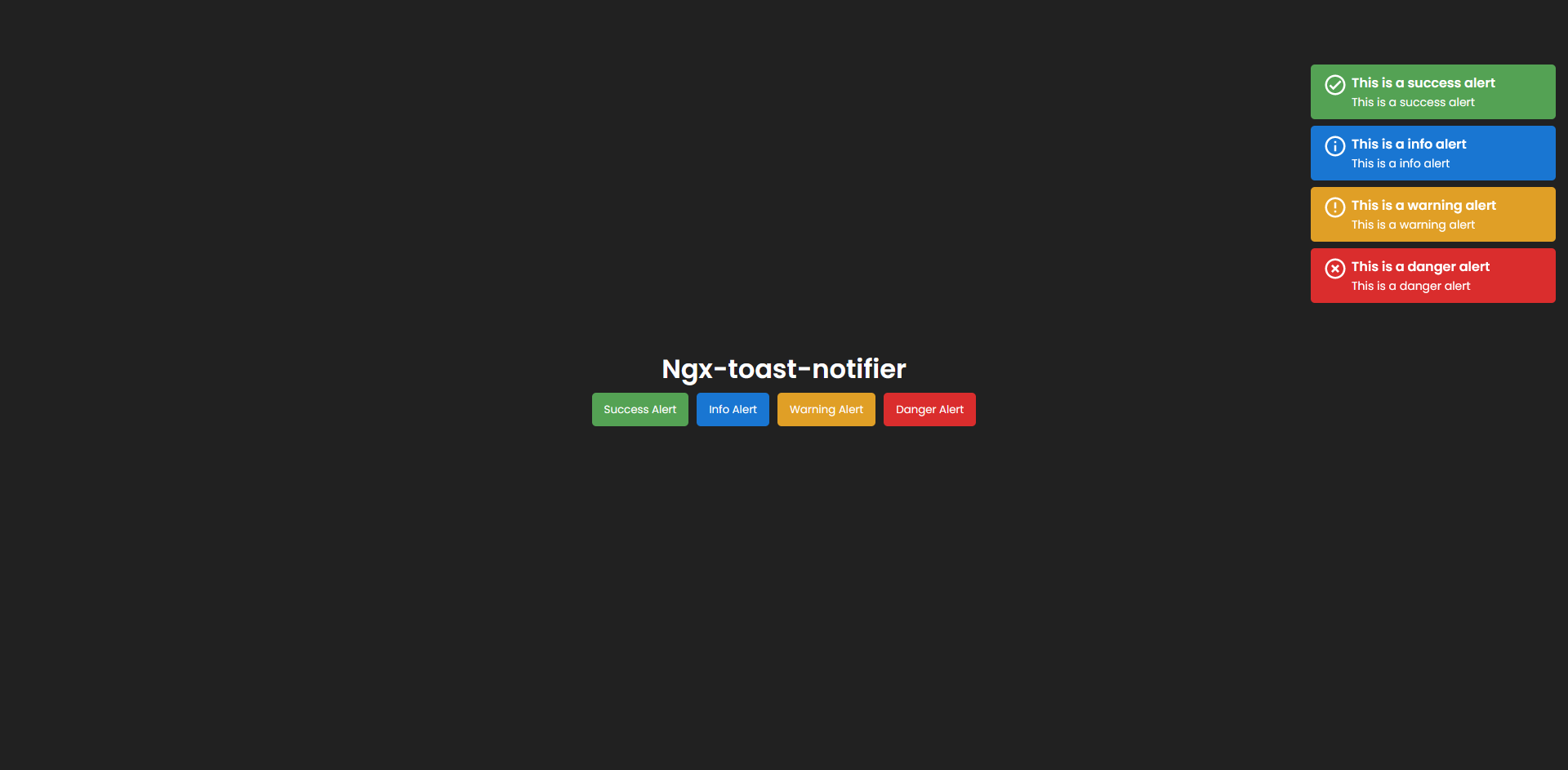
Implement Toast with Bootstrap 5 in Angular 15 or 16 | Tutorial | by Fuji Nguyen | Scrum and Coke | Medium
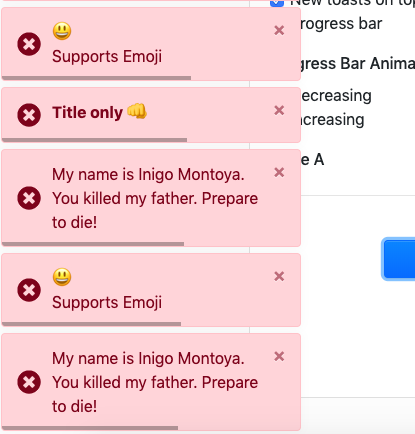
GitHub - emonney/ngx-toasta: Simple and clean Toast notification library for AngularX (Angular2 and beyond)