
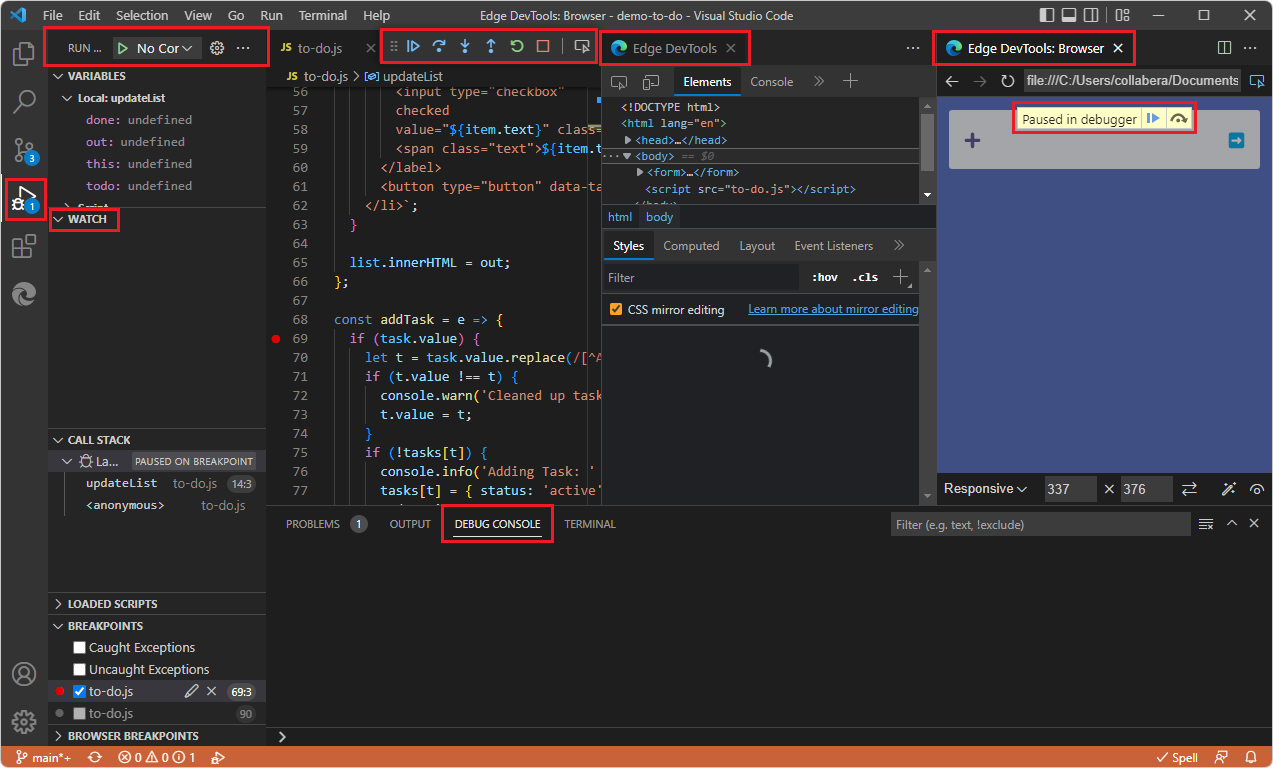
Integration with Visual Studio Code debugging - Microsoft Edge Developer documentation | Microsoft Learn

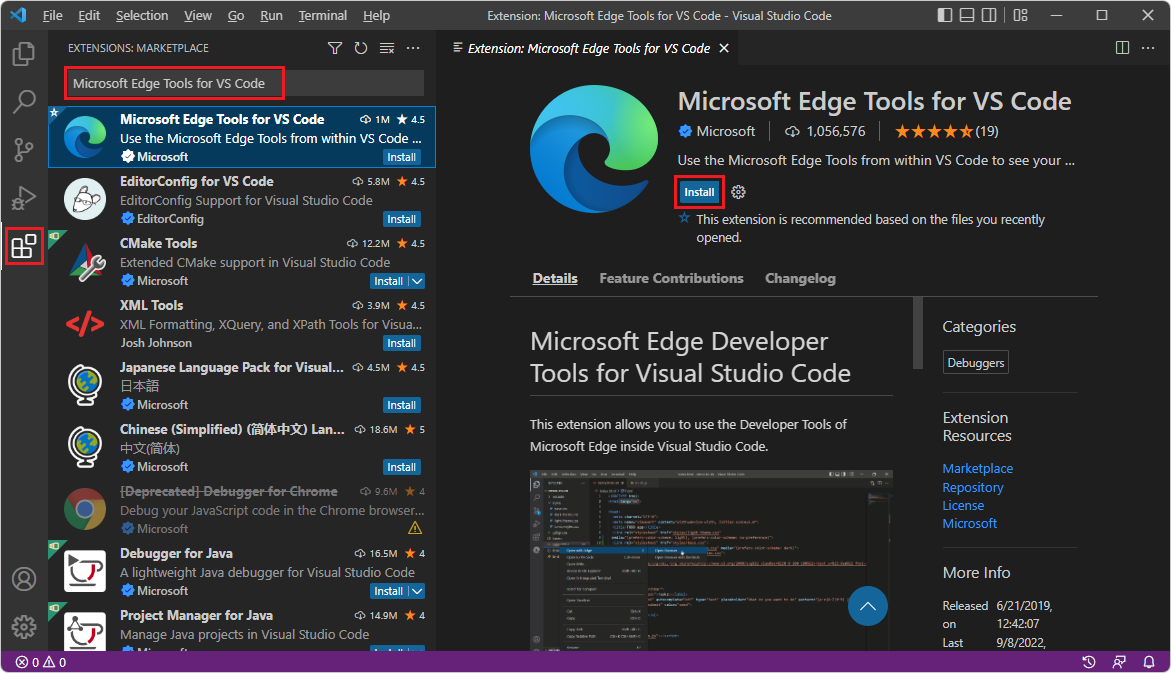
Easier browser debugging with Developer Tools integration in Visual Studio Code - Microsoft Edge Blog

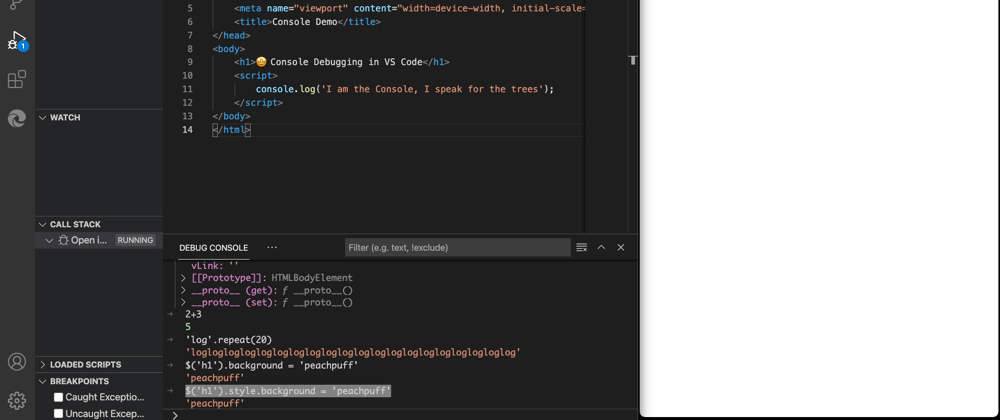
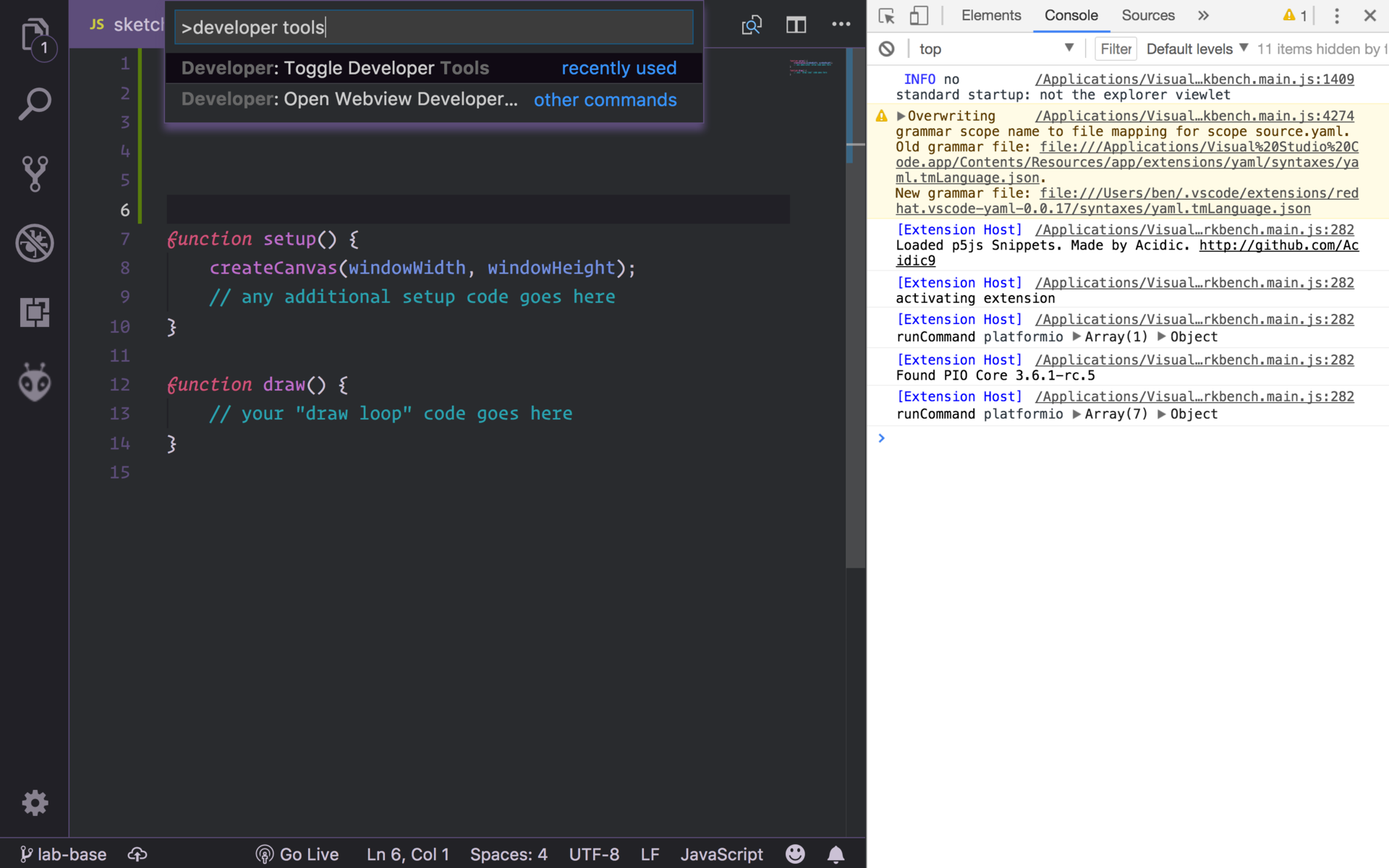
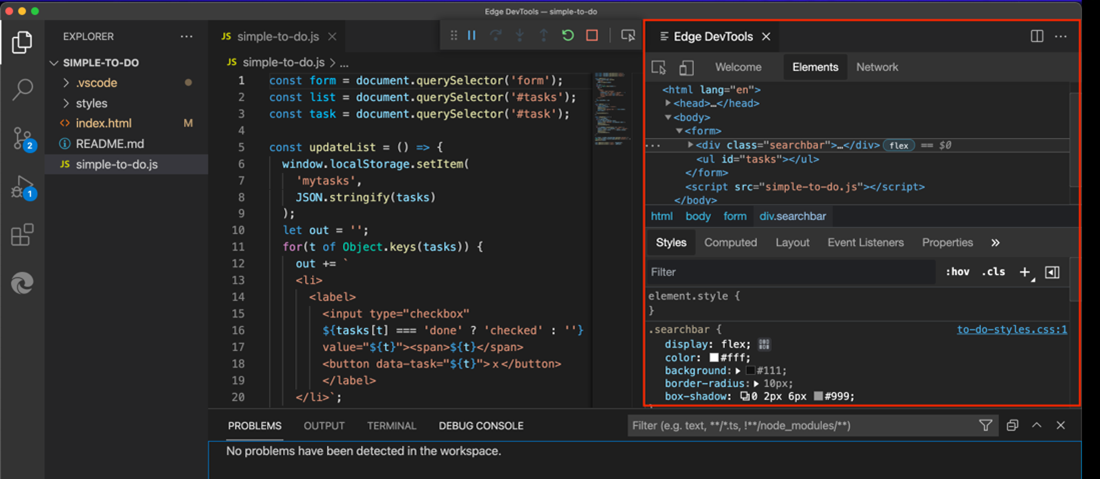
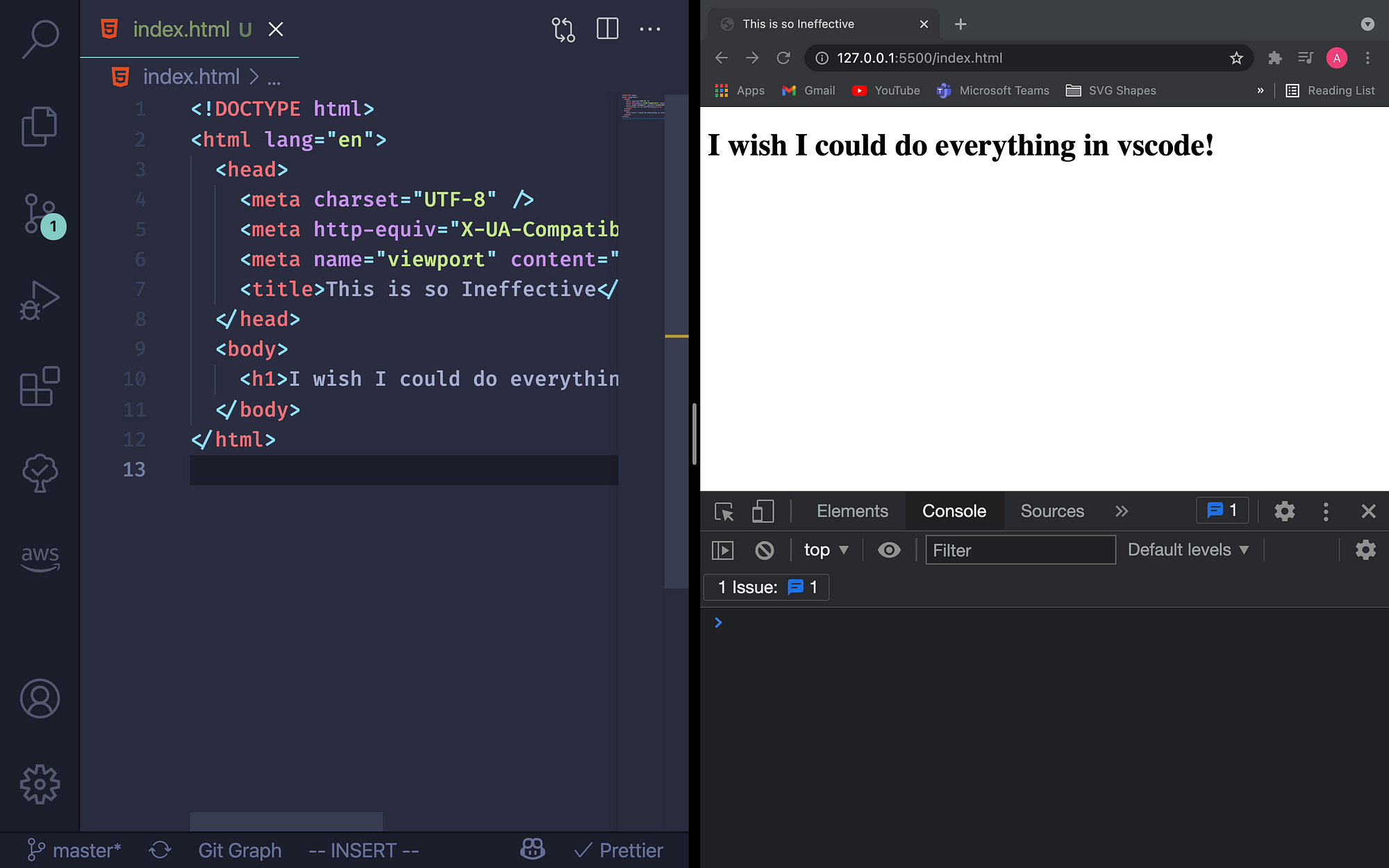
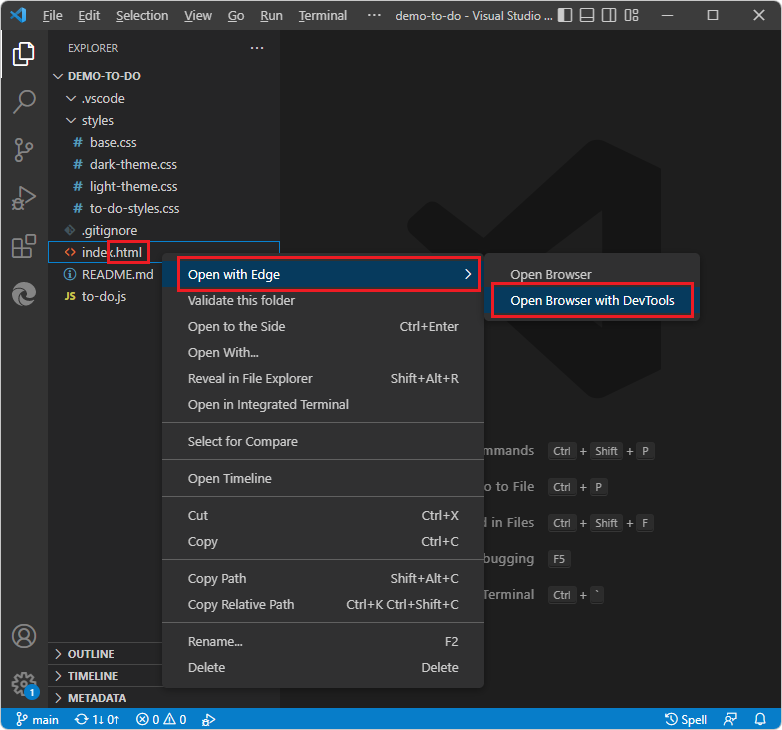
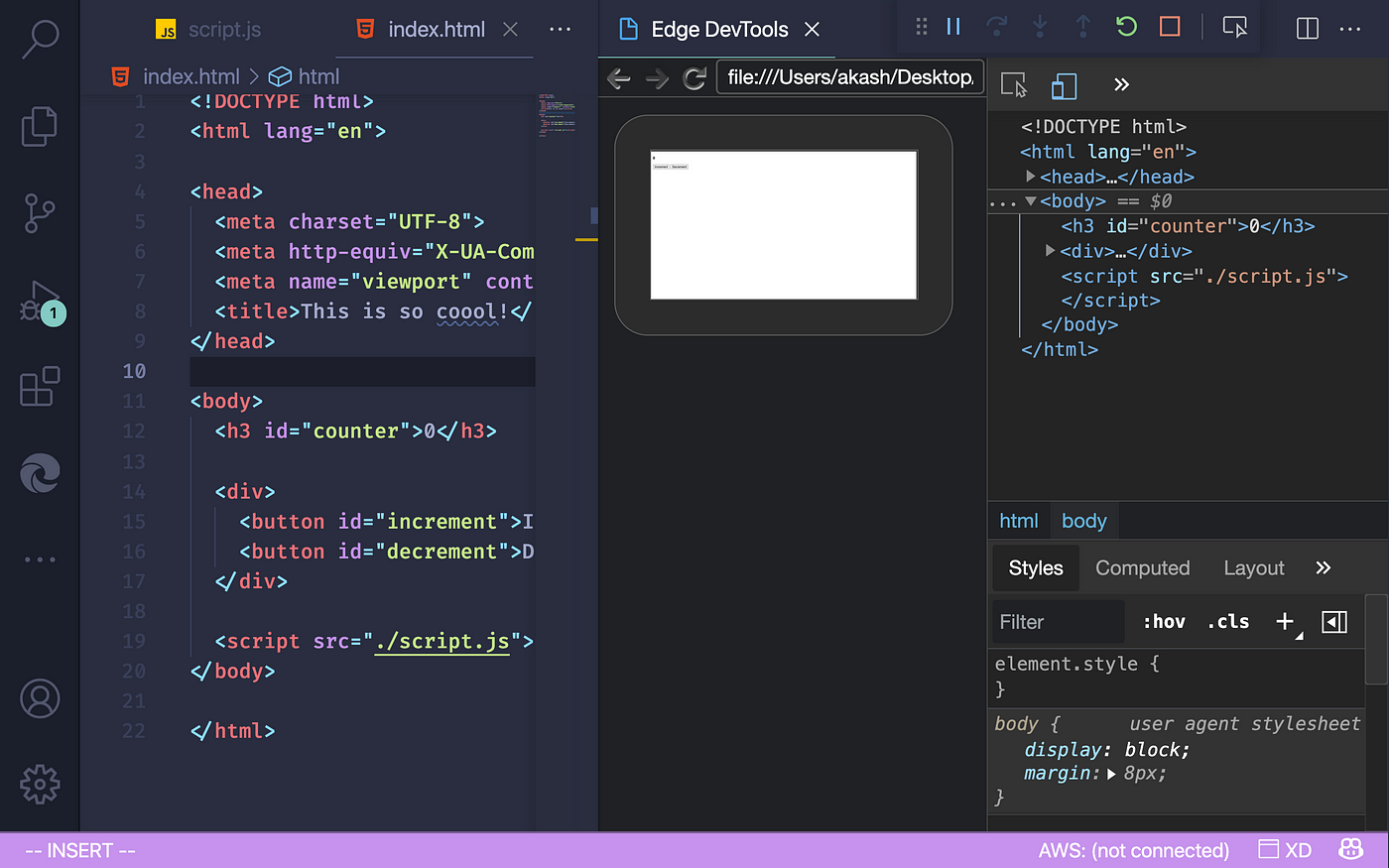
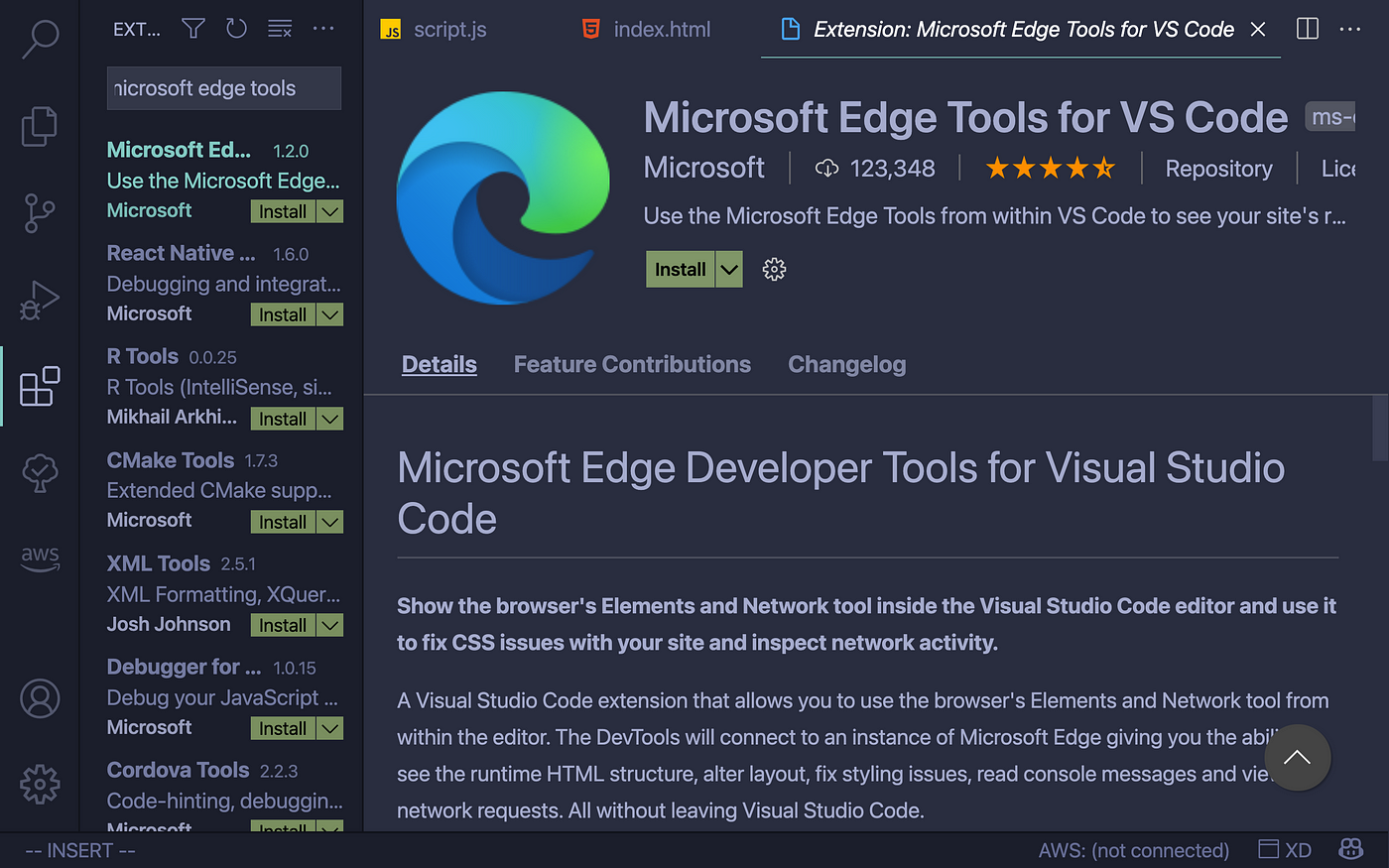
How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English

How to make the console log displayed on the Toggle Developer Tools in Visual Studio Code automatically after saving the JavaScript file? - Stack Overflow

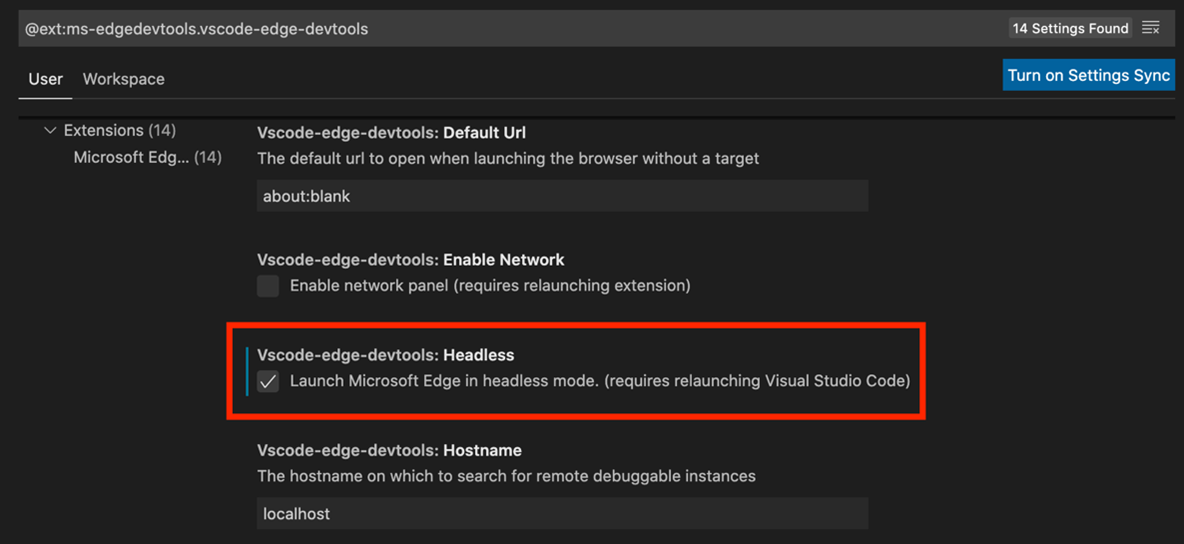
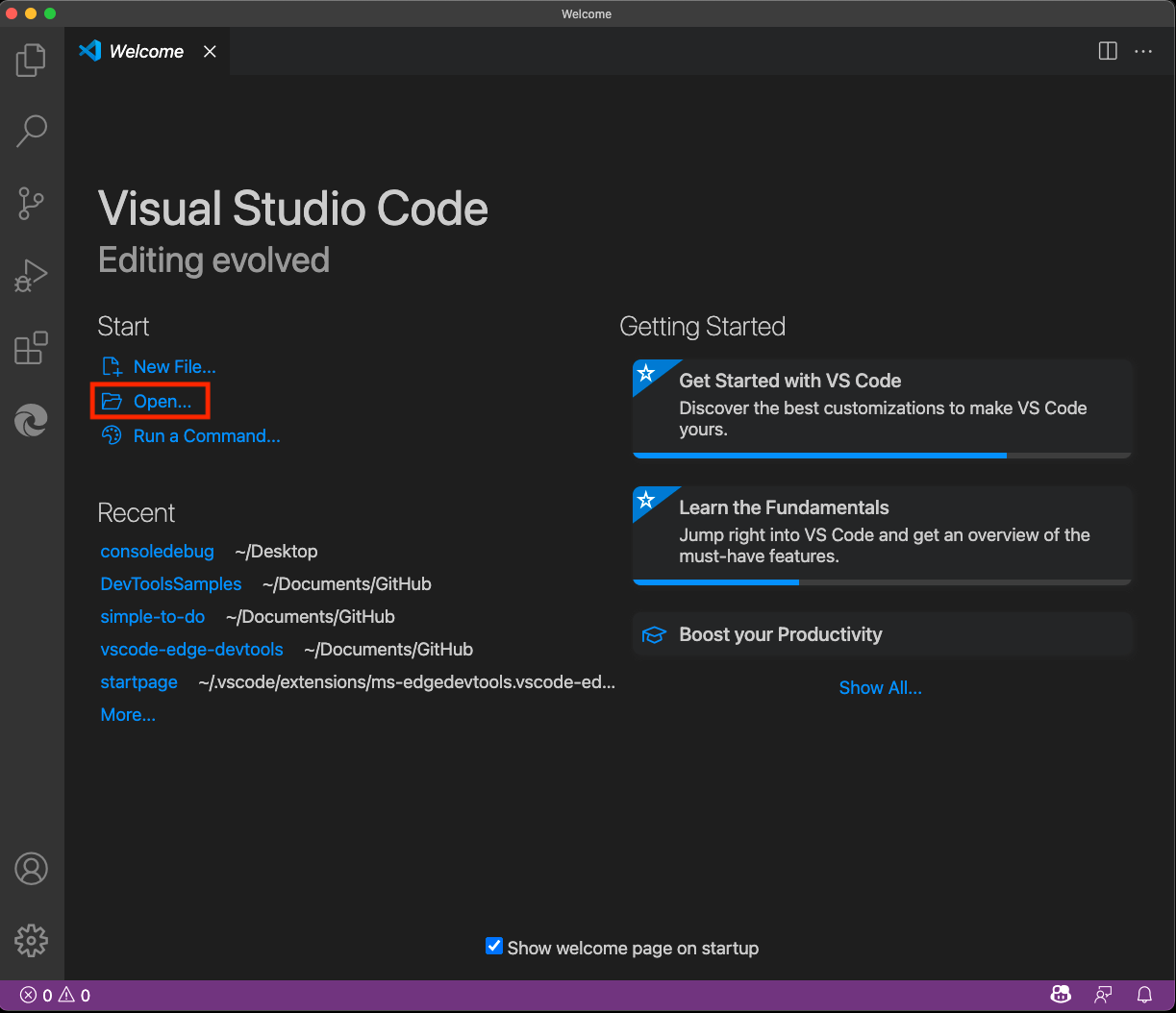
Opening DevTools and the DevTools browser - Microsoft Edge Developer documentation | Microsoft Learn

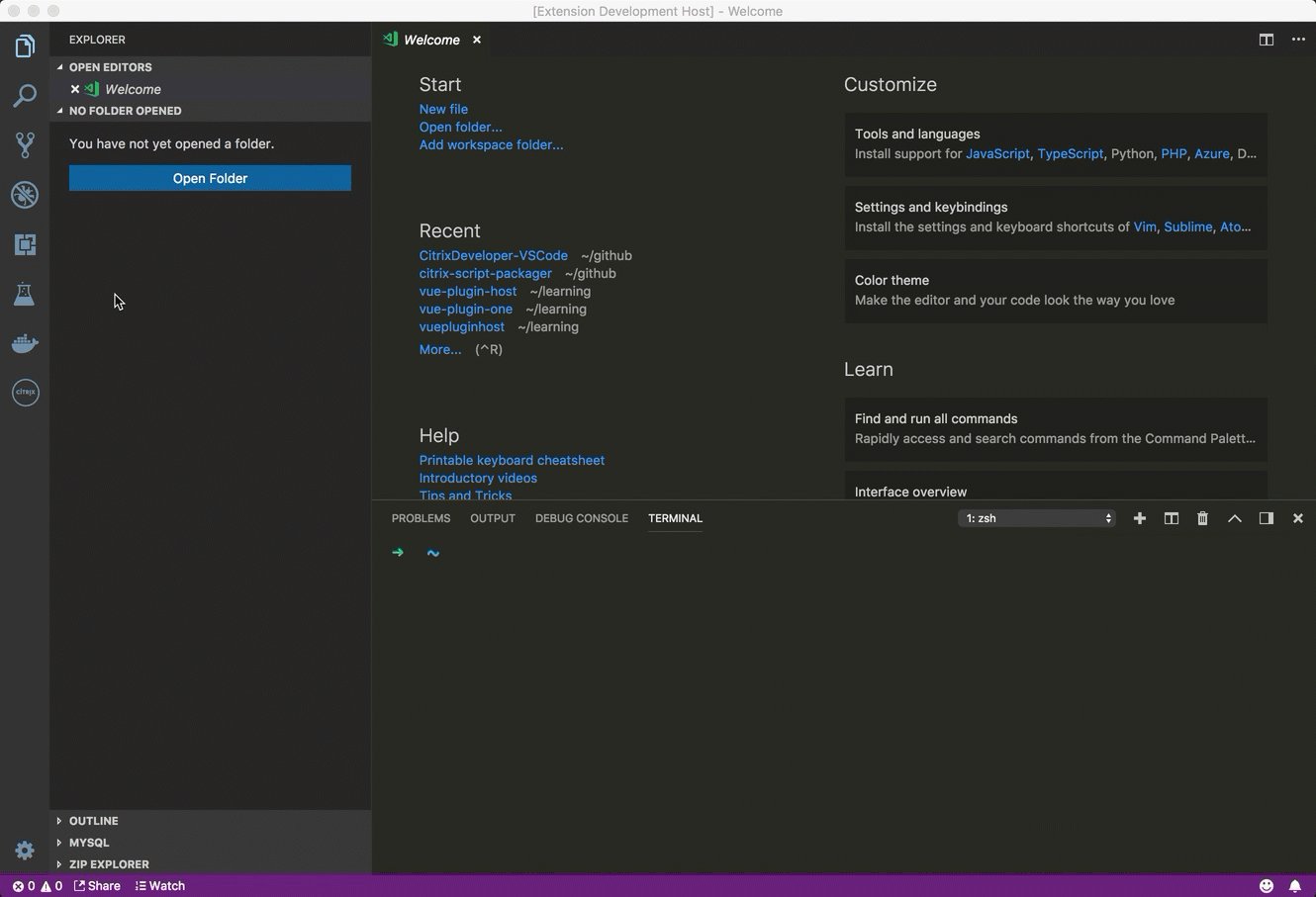
How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English

How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English